¿Cómo mejorar la velocidad de tu Web? Caso práctico
2012
Tweet

En esta ocasión desde el Blog de Conversion Web vamos a hablar de como mejorar la velocidad de tu Sitio Web, lo vamos a realizar con un caso práctico sobre la web de la Casa del Libro.
He decidido utilizar esta web, porque considero que es una web con los suficientes problemas de rendimiento como para ser un buen ejemplo (no tengo ningún tipo de relación con La Casa del Libro). (el informe fue realizado en navidades, pero por desgracia, sigue siendo totalmente actual).
¿Por qué mejorar la velocidad de tu Sitio Web?
Como SEO podría decir que es uno de los últimos factores que Google a introducido para determinar el posicionamiento de un Sitio Web.
Pero como Analista Web, pensando en mejorar la conversión de nuestro sitio web, hay que tener en cuenta que si la experiencia de navegación en nuestro sitio web no es satisfactoria, nuestros posibles clientes abandonaran nuestro sitio sin dudarlo.
¿�Cómo medir la velocidad de tu Sitio Web?
Existen muchas herramientas para medir el rendimiento de tu sitio web, pero hoy voy a utilizar GTMetrix, es una herramienta on-line totalmente gratuita y que te facilita información de Google Page Speed y YSlow de Yahoo! Lo único que necesitamos es introducir la URL de la página que queremos analizar.

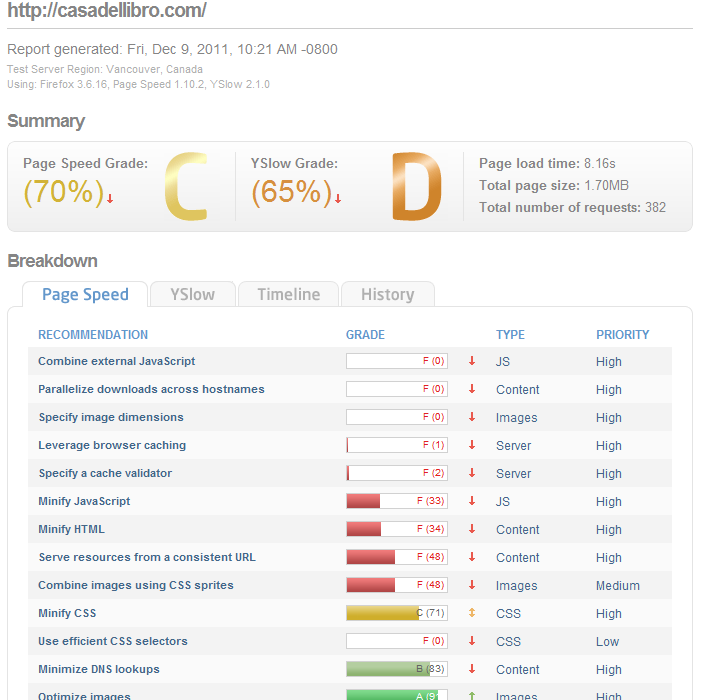
La herramienta nos ofrece el resultado comparado de las dos herramientas. Cada una de ellas ofrece una puntuación diferente ya que utilizan criterios distintos.

No debemos preocuparnos en exceso de la puntuación y si debemos de procurar atender la mayoría de los consejos que nos dan. Pero hay que entender que los consejos son generados automáticamente por una herramienta y es posible que en algunos casos sea preferible ignorar algunos de los consejos.
Esta primera página nos ofrece unos resultados muy importantes:
- Tiempo de carga de la página: 8,16 segundos. (en las últimas pruebas realizadas el tiempo ha oscilado entre 5 y 12 segundos).
- Tamaño de la página: 1,70 Mb.
- Número de peticiones: 382.
Tiempo de carga: Una página Home que tarda 8 segundos en cargarse es una Home muy lenta, nuestro objetivo debe ser reducir al máximo este tiempo pero para ello es un factor muy importante reducir los dos siguientes parámetros.
Tamaño de la página: Casi 2 Mb de información en la home es mucha información, especialmente cuando cada vez más gente navega con dispositivos móviles que tienen tarifas de datos caras. ¿Necesitamos tanta información en la home? ¿Nos ayuda a vender más? O por el contrario nos perjudica el ofrecer tantas opciones. ¿Cómo navega mi usuario en la home?
Número de peticiones: Las 382 peticiones al servidor para poder dibujar la página, supone una carga de cada petición tiene asociado una petición que viaja al servidor una cabecera de respuesta y el contenido, en todo este proceso.
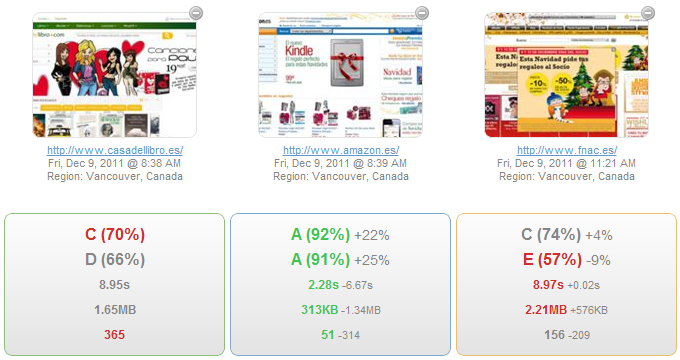
¿Lento respecto a que?
Es bien conocido que un tiempo razonable de respuesta de una página no puede superar los 2 ó 3 segundos.
¿Dónde estamos? Si nos comparamos con fnac.es podemos ver que no estamos mal, pero si nos comparamos con amazon.es veremos que nos queda mucho por hacer.

Manos a la obra. Web Performance Optimization
Vamos a empezar a estudiar el informe y ver que podemos hacer para mejorar el tiempo de descarga del Sitio Web.
Combinar JavaScript externo: Reduciendo de este modo el número de peticiones al servidor.
Paralelizar las descargas en varios subdominios: Actualmente se están descargando 224 archivos desde un mismo subdominio. Sería muy recomendable crear varios subdominios adicionales para paralelizar las descargas.
Especificar el tamaño de las imágenes. La home tiene 262 imágenes que no tienen definido un tamaño de imagen, esto ralentiza el renderizado de la página, en una página con pocas imágenes no debería de ser un problema, pero en una página con 262 imágenes sin tamaño definido es un grave problema.
Aumentar el tiempo de almacenamiento del caché: la mayoría de las imágenes se almacenan durante tan sólo 30 minutos, esto puede tener cierto sentido en una web que sea muy dinámica y tenga cambios constantes como en un periódico online, pero en una librería no tiene mucho sentido, se podría definir una tiempo de almacenamiento algo mayor. Esta situación es especialmente grave en iconos de visa o el logo de la Sitio que seguro que no cambia tan a menudo.
Minimizar el código javascript: Se puede reducir el tamaño del Sitio Web en más de 200kb eliminando comentarios y espacios innecesarios.
Minimizar el código HTML: Se puede reducir el tamaño del Sitio Web en más de 180kb eliminando comentarios y espacios innecesarios.
Combinar imágenes utilizando CSS Sprites: Se pueden combinar las pequeñas imágenes del sitio web en un único archivo con formato, de este modo se pueden eliminar más de 40 llamadas al servidor.
Situar el código JavaScript al final del documento: Cargando el código JavaScript al final del documento se reduce al máximo
Conclusiones finales
La Casa del Libro es una Web muy bien posicionada y el tiempo de carga de la página claramente no le está afectando de forma importante a nivel SEO, pero no tengo muy claro si está pasando de igual manera a nivel de experiencia de usuario y conversión. Yo desde luego no compro en este Sitio y prefiero comprar en Amazon donde me resulta mucho más comodo navegar.
Sólo hemos visto la optimización de una de las páginas del sitio web, pero el proceso debe repetirse al menos, para cada una de las páginas principales del Sitio.
El proceso de optimización lleva mucho trabajo, debemos fijarnos objetivos sencillos que podamos abordar y poco a poco mejorar nuestro sitio.
Tweet








Sin comentarios