¿Cómo incluir en WordPress migas de pan semánticas sin instalar plugins?
2013
Mi último artículo en este blog (hace ya demasiado tiempo) fue sobre cómo incluir migas de pan en tu web, esta semana por fin retomo el tema, con una versión del mismo ampliada, cómo incluir las migas de pan en una Web desarrollada con WordPress. Para realizar este artículo he utilizado como referencia el publicado por Marcelo Guevara en WordPress Bolivia añadido la parte semántica.
Antes de tocar nada te recomiendo realizar una copia de seguridad de WordPress, si no lo has hecho nunca este puede ser un buen momento, te recomiendo utilizar el plugin BackUpWordPress, también deberias realizar una copia de tu plantilla.
El siguiente paso puede ser localizar el archivo en el que vamos a incluir el código para mostrar las migas de pan.
Selecciona en el menú de WordPress -> Apariencia -> Editor.

Debes seleccionar el archivo de tu plantilla en el que introducir el código, normalmente sobre el archivo 'header.php' (también puedes incluir la miga de pan en el pie o cualquier otro lugar pero no lo recomiendo).
Al final del archivo header.php deberás introducir el siguiente código. (No conozco tu plantilla debeás ajustar donde pueda encajar mejor).
1. <?php
2. $list_ancestors = '';
3. $ancestors = get_post_ancestors($post->ID);
4. for($i=count($ancestors)-1; $i>=0; $i--){
5. $list_ancestors .= '<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
style="display:inline;" >
<a href="'.get_permalink($ancestors[$i]).'" itemprop="url">
<span itemprop="title">'.get_the_title($ancestors[$i]).'</span></a></div> > ';
6. }
7. $list_ancestors .= '<span>'.get_the_title($ancestors[$i]).'</span>';
8. echo '<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
style="display:inline;" ><a href="' . home_url() . '" itemprop="url">';
9. echo '<span itemprop="title">' . bloginfo('name') . '</span></a></div>
> ' . $list_ancestors;
10. ?>
Únicamente puede ser necesario que tenga que hacer algún pequeño ajuste en tu hoja de estilo.
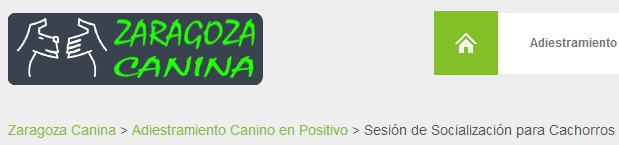
El resultado de estas sencillas líneas en la Web de Zaragoza Canina es el siguiente.

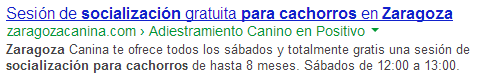
Y unos días más tarde en los resultados de Google se visualiza así.

Descripción del código
Vamos a realizar una muy breve explicación del código utilizado para incluir las migas de pan en la SERP de una Web desarrollada en WordPress. Si quieres conocer en mayor detalle como funciona el marcado semantico de las migas de pan consulta mi anterior artículo sobre Migas de pan en los resultados de Google.
Las líneas 1, 2 y 3 marcan el inicio del código php e inicializan las variables $list_ancestors y $ancestors. En la variable $ancestors se cargan las páginas de las que depende la página actual. En la variable list_ancestors se obtendrán los resultados que finalmente se visualizarán. .
1. <?php 2. $list_ancestors = ''; 3. $ancestors = get_post_ancestors($post->ID);
En las líneas 4, 5, 6 y 7 se recorren todas las páginas obtenidas de las que depende la pígina para la voy generar las migas de pan y se forma una cadena de texto con la miga de pan a visualizar.
4. for($i=count($ancestors)-1; $i>=0; $i--){
5. $list_ancestors .= '<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
style="display:inline;" >
<a href="'.get_permalink($ancestors[$i]).'" itemprop="url">
<span itemprop="title">'.get_the_title($ancestors[$i]).'</span></a></div> > ';
6. }
7. $list_ancestors .= '<span>'.get_the_title($ancestors[$i]).'</span>';
Finalmente en las líneas 8, 9 y 10 se escribe en la cabecera de la páginas las migas de pan, añadiendo un enlace a la página principal.
8. echo '<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
style="display:inline;" ><a href="' . home_url() . '" itemprop="url">';
9. echo '<span itemprop="title">' . bloginfo('name') . '</span></a></div>
> ' . $list_ancestors;
10. ?>
Para comprobar que tu marcado es correcto puedes hacer uso de la herramienta de Google rich snippets testing tool.
Importante: Una vez creadas tus migas de pan semánticas deberás esperar a que Google vuelva a indexar tus páginas para que las migas de pan aparezcan en los resultados de Google, este tiempo dependerá de la frecuencia con la que Google visite tu Web.








Estas migas de pan aparecen en la página de inicio? cómo hago para que ahí no se vean y en el resto de páginas internas si. Gracias por el código, muy interesante. Saludos.
Hola Wilfredo,
No soy programador de PHP, pero simplemente añadiendo una pregunta muy sencilla antes de la segunda línea y cerrar la llave antes de la línea final.
2. if ( !is_home() ) {